Cómo Crear una Imagen Circular a Partir de una Normal

Una imagen circular es una forma interesante de darle un toque diferente a una imagen normal. Afortunadamente, crear una imagen circular a partir de una imagen normal en HTML es sencillo. Para hacerlo, primero se debe agregar la imagen normal en el código HTML usando la etiqueta , y luego aplicar algunos trucos CSS.
Para comenzar, es importante asegurarse de que la imagen normal tenga una proporción adecuada para que se vea bien circular. Se puede ajustar el tamaño de la imagen usando el atributo width y height en la etiqueta . A continuación, se debe aplicar la propiedad border-radius a la imagen con la cantidad calculada de acuerdo con la altura y el ancho de la imagen.
Una vez que se ha aplicado la propiedad border-radius, se puede ajustar el tamaño de la imagen circular a través de las propiedades de width y height en CSS. Es posible ajustar el tamaño de la imagen circular y hacer que se adapte a diferentes tamaños de pantalla, utilizando las propiedades responsivas en CSS.
Para darle un toque adicional de estilo, también se puede incluir un borde y un sombreado a la imagen circular. Para hacerlo, se deben agregar las propiedades de border y box-shadow en CSS.
Finalmente, para que el resultado final sea absolutamente impresionante, se puede agregar un efecto de transición cuando el mouse pasa por encima de la imagen. Se puede lograr fácilmente utilizando la propiedad transition en CSS.
En resumen, crear una imagen circular a partir de una imagen normal es una tarea fácil y divertida. Con tan solo algunos trucos CSS, es posible darle vida a una imagen básica y convertirla en algo único y atractivo. Ya sea para proyectos personales o profesionales, este es un proceso que vale la pena probar.
¿Cómo cambiar una imagen a forma circular en Word?
Cambiar una imagen a forma circular en Word puede parecer un proceso complicado, pero en realidad es muy sencillo si se sigue unos sencillos pasos. Para empezar, es importante tener en cuenta que Word no admite por sí solo la conversión de una imagen a forma circular. Es necesario, por lo tanto, emplear una herramienta externa, como una aplicación de edición de imágenes.
Una vez que se ha editado y guardado la imagen con la forma circular, se puede insertar en el documento de Word. Es recomendable hacerlo en una sección donde se va a colocar la imagen porque si se inserta en la parte equivocada, es posible que posteriormente no se pueda mover.
Una vez que se ha insertado la imagen, se pueden ajustar las propiedades de la imagen en Word para adaptarla al esquema general del documento. Por ejemplo, se puede modificar el borde de la imagen, el tamaño, la orientación y el texto que la rodea.
Es importante recordar que la edición de imágenes es un proceso normalmente llevado a cabo fuera de Word, aplicando programas y aplicaciones que disponen de herramientas para dar forma y cambiar la imagen. Word simplemente permite que la imagen sea importada y editada como un objeto como cualquier otro.
La edición de imágenes no tiene que ser difícil si se siguen los pasos necesarios, y es posible generar imágenes de alta calidad que complementen o enriquezcan el contenido del documento. Con un poco de práctica, se puede convertir en un proceso rápido y fácil que ahorra tiempo y esfuerzo en el tiempo que se le dedica a la presentación de un documento.
¿Cómo hacer una imagen en forma de círculo en canva?
Canva es una excelente herramienta de diseño gráfico con la que puedes crear fácilmente logotipos, imágenes, tarjetas de presentación, carteles y mucho más. A veces, necesitarás cambiar la forma de una imagen para adaptarse a un diseño específico. En este caso, ¿cómo hacer una imagen en forma de círculo en Canva?
Primero, abre Canva e inicia sesión en tu cuenta. Una vez que estés en la página principal, selecciona la opción "Crear un diseño". En la ventana emergente, encontrarás varias plantillas prediseñadas. Escoge "Use custom dimensions" para definir las medidas del diseño.
Luego, crea un círculo usando el "shapes" en la barra de herramientas de la izquierda. Coloca el círculo sobre la imagen y ajusta el tamaño según tus necesidades. Seguidamente, selecciona el "círculo" y dirígete a las opciones de "selección" donde puedes duplicar la imagen y seleccionar el "modificador de forma". Elige la opción "cortar" y ajusta la imagen a la forma del círculo, luego elimina el círculo.
Por último, descarga la imagen como archivo en formato JPG o PNG. Puedes usar esta imagen de círculo para tu diseño en Canva o en cualquier otra plataforma.
Ahora, ya sabes cómo realizar una imagen en forma de círculo en Canva. ¡Prueba con tus propias imágenes y diseños!
¿Cómo hacer circular una imagen en Power Point?
Power Point es una de las herramientas más utilizadas para crear presentaciones en el mundo empresarial y educativo. Por lo tanto, es importante conocer cómo incluir imágenes para hacer más atractivas las presentaciones. En este caso, nos centraremos en cómo hacer circular una imagen en Power Point.
En primer lugar, es necesario seleccionar la imagen que se desea hacer circular y, a continuación, se debe insertar en la diapositiva correspondiente. Una vez insertada la imagen, se hace clic derecho sobre ella y se selecciona la opción "Formato de imagen".
En la ventana que aparecerá, se debe dirigir a la pestaña "Efectos de imagen". Allí, se escoge la opción "Desenfoque" y se marca "Desenfoque gaussiano", el cual simula la desenfocación en forma circular.
Finalmente, para hacer efectiva la imagen circular, se ajusta el desenfoque y se fija el tamaño que se desee para la imagen. Es importante hacer énfasis en la calidad y resolución de la imagen para que, a pesar de que esté en círculo, se mantenga la claridad y nitidez de la imagen.
En resumen, hacer circular una imagen en Power Point es algo sencillo y que puede darle un toque interesante a las presentaciones. Con solo seguir los pasos descritos anteriormente, se puede dar un efecto de profundidad y perspectiva que permitirá que la imagen destaque sobre el contenido. ¡Inténtalo tú también!
Cortadores de galletas circulares

KitchenCraft Cortador Circular para Galletas de Acero Inoxidable, 7,5 cm
- SEGURO CON LOS NIÑOS: el cortador no tiene esquinas ni bordes afilados, lo que lo convierte en el utensilio ideal para preparar galletas con los más pequeños de la casa.
- VERSÁTIL: puedes usar el molde cortador en infinidad de recetas, desde preparar galletas a deliciosas hamburguesas.
- RESISTENCIA PREMIUM: el cortador está elaborado con acero inoxidable de calidad profesional que no se dobla ni se rompe con el paso del tiempo.
- FÁCIL DE LIMPIAR: una vez usado, simplemente tienes que ponerlo en el lavavajillas para sacarlo como nuevo sin que se oxide ni deteriore.
- INCLUYE: el molde tiene un diámetro medio de 7,5 cm y una profundidad de 2 cm. Dispone de 12 meses de garantía.


XCOZU Cortadores Galleta Redondo, 6 Piezas Cortadores de Galletas de Plástico Arrugados para Sándwich Fondant Masa de Frutas, Cortador de Galletas para Niños
- Juego de cortadores de galletas: el juego de cortadores de galletas está hecho de plástico de grado alimenticio, no tóxico y sin olor. Material de alta calidad que hace que los cortadores de galletas sean duraderos, no se dañan ni agrietan fácilmente, de larga duración y se pueden reutilizar después de la limpieza.
- El paquete incluye: 6 tamaños de cortadores de galletas en formas circulares con diferentes colores, pueden satisfacer tus diferentes necesidades. El paquete incluye una caja de plástico, los pequeños cortadores redondos de galletas se anidan entre sí, cómodos de usar y almacenar.
- Cortadores de sándwich para niños: los cortadores de sándwich están diseñados con un borde liso seguro para sostener la mano, y un borde arrugado para cortar alimentos. Los cortadores de sándwich son seguros y cómodos de usar, incluso para niños. ¡Estarás con tus chrildren, divertidos sanwiches!
- Herramientas de cocina para hornear: los cortadores de galletas son una herramienta necesaria para hornear, práctica para el uso diario y uso festivo. Como hacer postres en bodas, cumpleaños, baby shower, Acción de Gracias, Navidad y día del niño, etc.
- Amplias aplicaciones: los cortadores de galletas son los mejores para hacer pastelería, donas, fondant, masa, pasteles, galletas, panqueques pequeños, decoración de chocolate. También son perfectos para cortar verduras, frutas, sándwich y masa de juego, etc.


GWHOLE Juego de 12 Cortadores de Galletas Redondos Moldes Rosquillas de Acero Inoxidable para galletas Redondo, Donuts, Pastel, Cookie, Fondant
- Cortadores de galletas redondos o moldes rosquillas de 12 tamaños distintos: desde 2.5 cm a 11,2 cm, altura: 3 cm
- Hecho de acero inoxidable de alta calidad, es fácil de usar y limpiar. Sin esquinas ni bordes afilados, manejo seguro y cómodo, también recorta galletas agradables para niños.
- Vienen en una caja almacenamiento de plástico ideal para tenerlos guardados y organizados.
- Perfecto para hacer galletas, rosquillas, budín, arroz con leche, tartas de mermelada, mini pizzas, macarons, etc.
- Garantía: este producto que ofrecemos un año de garantía. Si hay problemas del producto, por favor póngase contacto con nosotros.


Mini cortador de galletas estriado redondo, 12 piezas de cortadores de pastelería de acero inoxidable, cortadores de galletas circulares, cortador de anillo para pastelería
- Materiales: 12 cortadores de galletas redondos hechos de acero inoxidable 304. El juego de cortadores de galletas redondos estriados es resistente al óxido, resistente a altas temperaturas, fuerte y duradero.
- Diseño: el juego de cortador de rosquillas circular tiene un lado ranurado y una superficie plana, y la parte inferior afilada permite cortar fácilmente varias formas sin pegarse al cuchillo redondo. Fácil de limpiar. La superficie pulida no dañará tus manos.
- Ampliamente utilizado: los juegos de cortadores de galletas redondos son ampliamente utilizados para masa, donas, galletas, dulces suaves, pasteles, verduras, magdalenas, corte de arcilla, etc. Utiliza un cortador de galletas redondo para hornear, freír huevos, hacer tortitas, frutas blandas, pan, sándwiches, queso, chocolate o arcilla de manualidades.
- Ocasiones: diferentes tamaños de cortadores de galletas redondos pueden completar una variedad de formas que imagines, se pueden utilizar en casa, fiestas de cumpleaños, día de San Valentín, Acción de Gracias, Halloween, Navidad, día del niño, etc. El juego de cortadores de galletas redondo es el mejor regalo para ti, amigos o niños.
- Tamaños: el juego de cortadores de masa incluye 12 tamaños diferentes: 12 cm, 11 cm, 10 cm, 9,5 cm, 8,8 cm, 7,2 cm, 6,5 cm, 4,5 cm, 4,6 cm, 3,7 cm, 3 cm.

Marcos de fotos circulares

EYMPEU Marcos de Fotos 13X18 Set de 6, Puede Contener Fotos 13X18cm con Cartón, 15x20cm sin Cartón, Marco de Fotos Gris-Blanco, Se Puede Colocar Sobre Una Mesa o en la Pared.
- 🖼️ ALTA CALIDAD: Nuestros marcos de fotos múltiples están hechos de PS y MDF, proporcionando una durabilidad a largo plazo. La lente de vidrio de alta definición protege sus fotos del polvo y la humedad.
- 🖼️ SET DE 6 MARCOS: Este paquete incluye 6 marcos de fotos 13x18, perfectos para crear una galería o un collage de fotos en su hogar u oficina.
- 🖼️ TAMAÑO Y COLOR: Este marco para fotos viene en un elegante color gris-blanco y es perfecto para fotos de 13x18cm con tarjeta, o 15x20cm sin tarjeta.
- 🖼️ DISEÑO VERSÁTIL: Nuestros marcos de fotos múltiples son simples y versátiles, se pueden colgar en la pared o colocar en una mesa tanto en horizontal como en vertical. Perfecto para decorar cualquier habitación de su hogar u oficina.
- 🎁 REGALO IDEAL: Este conjunto de marcos para fotos es el regalo perfecto para cumpleaños, aniversarios, bodas o cualquier otra ocasión especial. Es una forma elegante y personal de compartir recuerdos con amigos y familiares.


Forma redonda Marco de fotos Marco negro 6 pulgadas, para decoración de paredes
- El marco de fotos digital está hecho de madera y paneles de fibra de densidad media (MDF). Ligero y duradero.
- La superficie es acrílica, de alta transparencia y no quebradiza. Panel trasero resistente a la humedad, diseño engrosado, fácil de ajustar y desmontar.
- El marco de fotos de madera de 6 pulgadas agregará un toque llamativo a su decoración. El diseño simple y elegante permite combinarlo con otros marcos para crear una apariencia única.
- Personalice la decoración moderna, muestre perfectamente sus fotos y diseños favoritos y proteja eficazmente las fotos del polvo y la humedad. Se puede usar bien en la sala de estar, el dormitorio, el estudio, la cafetería, el comedor, etc.
- Fácil de instalar: el marco de fotos es fácil de instalar. Simplemente retire el soporte. Vuelve a poner las fotos que te gustan.


Levo Berg fotos redondo, foto marco redondo de madera & MDF para dormitorio salón pared marco de fotos Pared Decoración, Weiß, 7in
- Material: Madera, acrílico, MDF
- Medidas: 7 inch: Marco exterior antirrayado de diámetro: 18.3 cm, interior diámetro: 14.5 cm, 8 inch de marco: exterior de marco de marco interior Diámetro: 24 cm, diámetro: 20 cm, 10 inch de marco exterior: diámetro: 28.8 cm, marco interior de diámetro: 25.2 cm, 12 inch: Marco exterior Diámetro: 34 cm, marco interior Diámetro: 30 cm
- El marco ha doble Protector de pantalla, antes de utilizarlo se arrancan el protector
- Adecuado para salón, dormitorio, oficina, cafetería, hotel, Top clubes y así sucesivamente
- Volumen de suministro: 1 * Marco de fotos


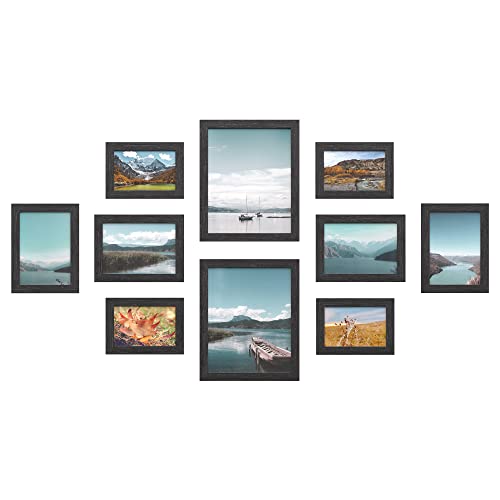
SONGMICS Marcos de fotos, Juego de 10, Dos de 20 x 25 cm, Cuatro de 13 x 18 cm, Cuatro de 10 x 15 cm, MDF, Protección de plástico, Negro RPF310H
- [Para tus preciosos remocios] Este paquete de 10 marcos te permite mostrar tus fotos más bellas en tu pasillo para energizarlo o hacer una galería en la pared
- [3 tamaños, más posibilidades] Este conjunto de marcos de color blanco, y está listo para albergar dos fotos de 20 x 25 cm, cuatro de 13 x 18 cm y cuatro de 10 x 15 cm. Puedes usarlos juntos o por separado, depende de ti elegir
- [Para colgar o ponerse de pie] Montarlos en cualquier pared de tu sala de estar, dormitorio u oficina o colocarlos en tu escritorio, estante o mesilla de noche. Horizontal o verticalmente, sigue siendo tu elección
- [El tiempo vuela, la calidad perdura] Estos marcos de fotos tienen bordes de MDF y paneles de plástico con bordes lijados para una belleza duradera y una mayor seguridad al cambiar las fotos
- [Qué hay en la caja] Un juego de 10 marcos de fotos con protectores faciales de plástico para proteger tus fotos, clips en diente de sierra para colgarlos fácilmente en la pared y clips para cambiar las fotos rápidamente

Moldes de repostería en forma de círculo

Birkmann - Sello para galletas con forma de búho, 7cm
- El sello para galletas búho de 7 cm de diámetro, crea un bonito sello en todas las galletas.
- El sello tiene un mango de madera y una cabeza de sello extraíble de silicona apta para alimentos.
- El disco de silicona es apto para lavavajillas.
- El sello para galletas viene con una receta para deliciosas galletas de búhos.
- La cabeza del sello tiene un diámetro de 7 cm.


12 Piezas Moldes de Galletas de Acero Inoxidable con Forma Geométrica, Forma de Corazón Estrella Círculo/molde de Flores Redondo para Galletas Pastelería Fondant Sándwich Decoración de Tartas Navidad
- ★【Material de seguridad alimentaria】- hecho de acero inoxidable 430 de grado alimenticio, es seguro y saludable de usar, resistente a altas temperaturas, inoxidable, no se deforma fácilmente y duradero. La costura de soldadura es apretada y plana, y el molde es suave y brillante.
- ★【4 formas únicas】- un conjunto de 12 cortadores de galletas geométricos. Hay 4 formas y cada forma tiene 3 tamaños diferentes. Incluye flores, estrellas, corazones, círculos. Muchas formas diferentes te proporcionan más opciones y hacen que tu cocción sea más interesante.
- ★【 Amplia aplicación】- el juego de cortadores de galletas se puede utilizar para decoración de tartas de cumpleaños y galletas. No solo es muy adecuado para cortar masa de galletas, pasteles, queso, sándwiches, frutas blandas, magdalenas, tortitas, gelatinas, sino también para arcilla hecha a mano. Puede ayudarte a hacer pasteles creativos. También es adecuado para diversas ocasiones, como fiestas de cumpleaños, Acción de Gracias, Navidad, aniversarios, etc.
- ★【 Fácil de usar y seguro】- la hoja suave y afilada hace que el cortador de galletas sea fácil de usar para adultos y niños. Simplemente presiona la forma del cortador de galletas en la masa de galletas para desmoldar fácilmente y rápidamente y mantener la forma de la galleta. El borde plegable del cortador de galletas y la buena tecnología de conexión pueden proteger tus manos y darte una sensación cómoda en la mano.
- ★【 Fácil de limpiar】- el revestimiento antiadherente hace que el cortador sea muy fácil de limpiar, simplemente limpia el agua caliente y déjalo secar.


TOY-STORE Cortadores de galletas de acero inoxidable con forma de círculo. Juego de 3 piezas (llanta)
- Los cortadores están hechos de acero inoxidable, lo que los hace resistentes a altas temperaturas y antioxidantes. No se deforman y se pueden utilizar varias veces.
- No solo para hacer galletas. Con estos cortadores podrás dar rienda suelta a tu imaginación y preparar pasteles, mini pasteles, pan y cualquier otra cosa que te ocurra.
- El juego consta de 3 moldes de flores de diferentes diámetros: 5 cm, 6 cm y 6,5 cm.
- Para garantizar una larga vida útil, lavar bien después de usar.
- Ideal tanto para pasteleros experimentados como para principiantes.


Moldes para Galletas, XiXiRan 12 Pcs Moldes Galletas Navidad, Cortadores de Galletas de Navidad, Cortadores de Repostería de Metal con Formas de Corazón, Circulo, Estrella y Flor para Galletas
- ⭐【4 Formas Diferentes】La forma del moldes para galletas de acero inoxidable incluye formas de corazón, estrella, círculo y flor para satisfacer todas sus necesidades.
- ⭐【Material Seguro】El uso de acero inoxidable de grado alimenticio 430, respetuoso con el medio ambiente, no tóxico, no es fácil de doblar, fácil de limpiar, reutilizable, lavavajillas.
- ⭐【Corta Fácilmente】Un lado ncisión afilada corta fácilmente la masa, otro lado suaviza los bordes sin lastimar las manos presionadas, crea una forma completa.
- ⭐【Navidad Maravilloso】 Los cortadores de galletas pastel, galleta, queso, muffin, glaseado, gelatina, vegetales, fondant, bollo o sándwich. Un gran regalo para los amantes de la comida en Acción de Gracias y Navidad
- ⭐【Varios Tamaños】Hay 3 tamaños para cada forma. Forma redonda: 7,4 cm / 5,6 cm / 4 cm, forma de flor: 7 cm / 5,8 cm / 4,5 cm, forma de corazón: 6,3 cm / 4,9 cm / 3 cm, forma de estrella: 5,4 cm / 4,2 cm / 3,2 cm.
