Cómo crear un Mockup o Maqueta: Una Guía Paso a Paso

Crear un mockup o maqueta puede ser un proceso complicado para aquellos que no están familiarizados con los programas de diseño gráfico. Sin embargo, sigue siendo una herramienta imprescindible en la creación de proyectos digitales y físicos. Afortunadamente, existen algunas formas sencillas de crear una maqueta atractiva mediante el uso de herramientas en línea y programas de diseño.
En primer lugar, debemos tener en cuenta el propósito de la maqueta. ¿Estamos diseñando una app o una página web? ¿Estamos diseñando un objeto físico o una estructura? ¿Cuál es el tamaño y la forma del objeto que vamos a maquetar?
Una vez que hayamos definido estos detalles, podemos empezar con la creación de la maqueta. En línea, existen distintas herramientas como Figma y Canva que nos permiten crear diseños de manera colaborativa y en tiempo real. Por otro lado, programas de diseño como Adobe Photoshop y Sketch nos brindan mayor flexibilidad para imprimir y exportar nuestros diseños.
Sea cual sea la herramienta que utilizamos, es importante recordar que la funcionalidad y la claridad son fundamentales en una maqueta exitosa. Debe ser fácil de entender y seguir, lo que requiere una organización adecuada de cada pieza y una prueba exhaustiva de las interacciones entre los elementos.
Finalmente, una vez que hayamos finalizado la maqueta, es importante solicitar comentarios y opinión. Podemos mostrarla a nuestro equipo, amigos, familiares, o incluso llevarlo a foros especializados en el tema. Esto nos ayudará a identificar posibles mejoras y refinamientos antes de presentarla a nuestro público objetivo. Recuerda que una buena maqueta puede ahorrar tiempo y reducir los costos involucrados en la creación de cualquier proyecto.
¿Qué es un mock up?
Un mock up es una representación visual de un producto o diseño en un estado previo y no finalizado. Normalmente se utiliza para presentar ideas a clientes o para hacer pruebas de diseño.
Los mock ups pueden ser creados utilizando programas de diseño gráfico o también pueden ser construidos físicamente con materiales como papel o maquetas. Suele ser muy útil para mostrar diferentes opciones de diseño y para hacer ajustes antes de finalizar el proyecto.
Los mock ups pueden ser simples y básicos o detallados y completos con todos los elementos del diseño. Esta herramienta también se utiliza en la industria de la tecnología para mostrar cómo sería una aplicación móvil o una página web antes de ser desarrollada completamente.
Los mock ups también se utilizan en la industria del diseño de productos para crear prototipos que se puedan probar antes de la producción masiva.
En resumen, un mock up es una herramienta útil para diseñadores y desarrolladores para mostrar visualmente un proyecto en su estado previo y hacer cambios antes de finalizarlo.
¿Qué es la maqueta de un sitio web?
La maqueta de un sitio web es una representación visual de cómo se verá un sitio web, antes de que se desarrolle completamente. Esta maqueta se construye a menudo elaborando bocetos y mockups del sitio web.
Una maqueta de sitio web es un proyecto preliminar que muestra cómo se colocarán los elementos en una página web. Puede incluir la colocación de imágenes, texto, encabezados, áreas de navegación y conjuntos de datos. La maqueta también ayuda a establecer cómo los usuarios interactuarán con el sitio web.
La creación de una maqueta de un sitio web es un paso fundamental en el proceso de diseño y desarrollo de una página web. El objetivo es crear una maqueta que sea fácil de utilizar, efectiva y atractiva para los visitantes.
La maqueta puede ser realizada por el web designer o puede ser encargada a una empresa externa especializada en diseño web. La maqueta puede ser presentada al cliente, quien puede solicitar cambios antes de que se construya la página web. Esto asegura que el cliente esté satisfecho con el aspecto y la funcionalidad del sitio web antes de que se publique en línea.
En resumen, la maqueta de un sitio web es un proyecto preliminar que representa visualmente cómo un sitio web se verá antes de que se construya completamente. Es un paso fundamental en el diseño y desarrollo de una página web, y ayuda a garantizar que el cliente esté satisfecho con el aspecto y la funcionalidad antes de que se publique en línea.
¿Qué es un mockup y cuál es su uso dentro del manual?
Un mockup es una maqueta virtual que permite visualizar cómo será el diseño final de un proyecto. Su finalidad es presentar una idea o concepto de manera más clara y realista antes de proceder a su producción. Dentro del manual de estilo, el uso de los mockups es fundamental para mostrar el aspecto visual de cada componente. Es una herramienta para asegurar la consistencia y coherencia en cada uno de los elementos del producto final.
Además, mediante los mockups se pueden detectar posibles problemas de diseño antes de que se produzcan costosas modificaciones en el proyecto. Por lo tanto, es una manera de ahorrar tiempo y dinero en el proceso de desarrollo. También puede ser utilizado para presentar el diseño a los clientes o a otros miembros del equipo de manera más visual y atractiva.
En el manual de estilo, el uso adecuado de los mockups debe ser especificado para garantizar que todas las partes involucradas estén trabajando con el mismo marco de referencia. Debe indicar los elementos que deben estar incluidos en un mockup y cómo se deben presentar. Además, debe haber una gran cantidad de mockups para asegurar que todos los aspectos del diseño se han tenido en cuenta.
En conclusión, el uso de mockups dentro del manual de estilo es esencial para presentar una idea o concepto de manera más clara y realista antes de proceder a su producción. También permite ahorrar tiempo y dinero en el proceso de desarrollo, detectando posibles problemas de diseño antes de que se produzcan costosas modificaciones en el proyecto. El manual de estilo debe especificar el uso adecuado de los mockups y la cantidad necesaria para asegurar una consistencia y coherencia de cada uno de los elementos del producto final.
Plantillas de maquetas

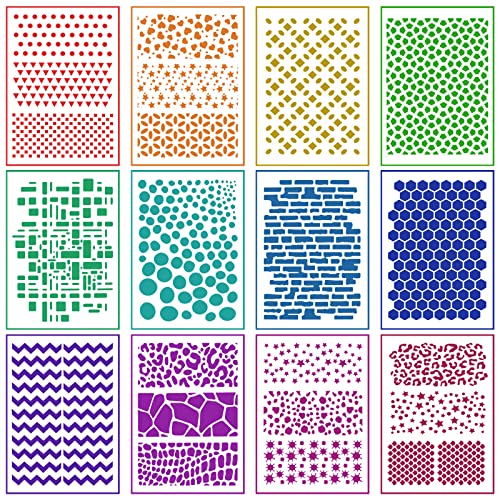
Plantillas de Dibujos, Victse 12 Pcs Plantillas Geométricas Reutilizables, Plantillas de Diseño de Bricolaje, Plástico Plantillas Decorativas para Pintar Paredes Lienzo, Madera, Muebles
- 🌼MATERIAL: Hecho de PET, duradero y reutilizable, fácil de limpiar con agua y jabón, adecuado para proyectos de arte y manualidades.
- 🌼EL PAQUETE INCLUYE: 12 plantillas en el paquete, cada plantilla mide aproximadamente 11,4 x 8,2 pulgadas / 29 x 21 cm, lo suficientemente grande con hermosos detalles de patrón.
- 🌼APLICACIÓN AMPLIA: Estas páginas para colorear artesanales son ideales para pisos, gabinetes, muebles, almohadas, lienzos en blanco, mesas de madera, azulejos, bolsas de regalo, decoraciones de pared y más.
- 🌼FÁCIL DE USAR: Se pueden usar con esponjas para pinceles y también son adecuados para formar pastas, pinturas, almohadillas de tinta, aerosoles y decoraciones pintadas a mano en productos de papel.
- 🌼 DISFRUTE DEL ARTE DE BRICOLAJE: haga regalos y manualidades únicos, compártalos con amigos y familiares como regalos para días especiales. Los niños también aumentarán su interés por la pintura, lo que puede enriquecer la vida de todos.


MARQUETERIA Especial Navidad. + de 120 patrones: Todo para decorar el camino de mesa, el árbol y tu interior con colores navideños.


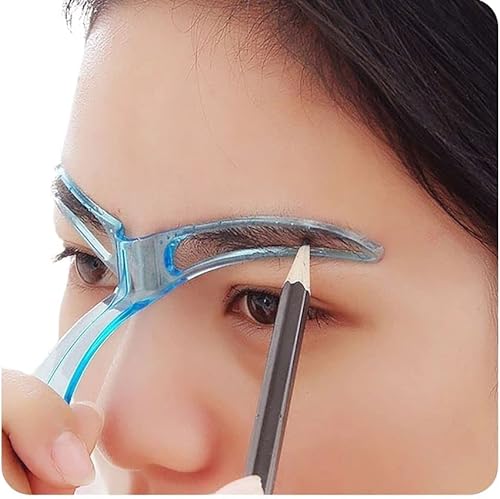
Plantilla de cejas para principiantes, reutilizable, para maquillarse en 3 minutos (color azul)
- Plantilla de cejas en forma de sello.
- Resistente y fácil de usar.
- Ahorre tiempo por las mañanas con la plantilla de cejas.
- Pequeña, manejable y fácil de guardar.


Italeri 3961 Scania 770 4x2 Normal Roof, Escala 1:24, Model Kit, Modelo de Plástico para Montar, Modelismo, IT3961
- Incluye plantilla para montar y pintar, instrucciones en color
- Contiene: Super Decal, pegatinas cromadas, fotograbadas, neumáticos de goma
- Skill 5
- Dim. Modelo 24,7 cm/Dim. Caja de 44 x 27 x 10,5 cm.
- Fabricado en Italia

Software de diseño gráfico

Software Educativo de Diseño Gráfico con CorelDraw: Software Educativo de Diseño Gráfico con CorelDraw para la formación inicial del profesional


CorelDRAW Graphics Suite 2023 | 1 Dispositivo | 1 Usuario | 1 Año | Código de activación enviado por email
- Una solución completa de aplicaciones profesionales de diseño gráfico para ilustración vectorial, diseño de páginas, edición de fotos, administración de fuentes y mucho más, diseñada específicamente para tu plataforma preferida.
- Descubre la manera asequible y flexible de mantenerte al día y, al mismo tiempo, disfrutar de funciones exclusivas, contenido, mejoras y compatibilidad con las tecnologías más recientes.
- Diseña obras de arte complejas, añade efectos creativos y crea folletos, documentos de varias páginas y mucho más con una amplia caja de herramientas y un flujo de trabajo de administración de activos.
- Usa eficaces herramientas de edición de fotos basadas en capas para ajustar el color, corregir imperfecciones, mejorar la calidad de imagen con IA y crear fotografías HDR a partir de imágenes RAW.
- Produce resultados profesionales para impresión o para Web gracias al control de ultraprecisión, la coherencia precisa de colores y las opciones de impresión avanzadas. Amplia compatibilidad con formatos de archivo populares de diseño gráfico, publicación e imagen, como AI, PSD, PDF, JPG, PNG, SVG, DWG, DXF, EPS, TIFF, HEIF y muchos otros.


Curso Diseño gráfico. Fundamentos y Técnicas (ESPACIO DE DISEÑO)

![CorelDRAW Graphics Suite 2022 | Software de diseño gráfico profesional | 1 Dispositivo Windows | 1 Año | Código [Mensajería] CorelDRAW Graphics Suite 2022 | Software de diseño gráfico profesional | 1 Dispositivo Windows | 1 Año | Código [Mensajería]](https://fontanerialucero.es/pics/2023/12/16/coreldraw-graphics-suite-2022-software-de-diseno-grafico-profesional-1-dispositivo-windows-1-ano-codigo-mensajeria-51759.jpg)
CorelDRAW Graphics Suite 2022 | Software de diseño gráfico profesional | 1 Dispositivo Windows | 1 Año | Código [Mensajería]
- Get more for less! Discover the affordable, flexible way to stay up-to-date, while enjoying exclusive features, content, enhancements, and support for the latest technologies
- A CorelDRAW Graphics Suite subscription provides you with immediate access to new software releases, for as long as your subscription is active
- Cost-effective, hassle-free, and packed with perks, a CorelDRAW Graphics Suite subscription is the smart choice for designers of all types, on any budget

tabletas gráficas

Ugee M708 Gráficas Tableta de Dibujo,Gráfico Digital de 10 x 6 Pulgadas 8 Teclas de Acceso Rápido 8192 Lápiz Óptico Sin Batería de Presión para Win11/10/8/7 Mac OS Estuche de Artista Aficionados.
- Espacio de creación amplio: La tableta de dibujo UGEE M708, conocida por su diseño clásico y alta calidad que garantiza una vida útil prolongada para los usuarios, ofrece un amplio espacio de dibujo de 10x6 pulgadas para obtener una experiencia de dibujo suave y precisa en la creación de arte digital.
- Fácil de usar: La tableta de dibujo M708 es fácil de usar para los diseñadores de arte digital. Simplemente conéctala a PC/Laptop e instala el controlador descargado desde el sitio web oficial para activar la respuesta del lápiz y la interacción con la tableta.
- Lápiz inclinable sin batería: Con 8192 niveles de sensibilidad a la presión, alta precisión para dibujar líneas y soporte para diversos efectos de pincel con diferentes programas para lograr creaciones increíbles.
- Compatibilidad universal: La tableta M708 es compatible con la mayoría de los programas de diseño creativo como Photoshop, Illustrator, Fireworks, Macromedia Flash, Comic Studio, SAI, Infinite Stratos, 3D MAX, Autodesk MAYA, Pixologic ZBrush, GIMP, y más. Se utiliza principalmente para edición de fotos, bocetos y dibujo digital para expertos.
- Accesorios completos: Además de la tableta de dibujo UGEE M708 y el lápiz stylus, recibirás un soporte para lápiz, 8 puntas de lápiz (dentro del soporte para lápiz), anillo de reemplazo de la punta (dentro del soporte para lápiz), guante de dos dedos, guante normal, cepillo de limpieza y paño de limpieza. Ofrecemos soporte al cliente las 24 horas del día, los 7 días de la semana y una garantía de 12 meses para nuestros clientes.


XP-Pen Artist 12 HD IPS Tableta Gráfica de Dibujo Digital con Teclas de Atajo y Panel Táctil Viene con el Último Software de Dibujo de OpenCanvas 7 o ArtRage 5 (Artist12, Negro)
- Resolución de pantalla HD 1920x1080 combinada con 72% NTSC Color Gamut, que presenta imágenes vívidas, colores vibrantes y detalles extremos para una impresionante visualización de su obra de arte. La tasa de informes de XP-Pen Artist 12 alcanza 266 RPS, por lo que es muy sensible a cada golpe. Dibuje líneas suaves y finas, y trabaje de forma más intuitiva con facilidad.
- Disfruta creando directamente en la pantalla HD IPS de XP-Pen Artist 12. ¡Es ideal para dibujo, fotografía, animación, moda, diseño de arquitectura y más! Hecho con una pantalla protectora de vidrio templado de 1.1 mm. El recubrimiento antirreflectante reduce en gran medida el deslumbramiento para proteger sus ojos. Su pantalla seguirá luciendo clara y hermosa, incluso si está brillante. Proteja su tableta contra arañazos. Interfaz USB-C: Conveniente diseño 3 en 1, fácil de conectar
- XP-Pen P06 Lápiz avanzado fue hecho para una sensación de lápiz tradicional. ¡Con un diseño hexagonal único, agarre flexible antideslizante y sin pegamento, punta de lápiz transparente parcial y un borrador en el extremo! ¡Ofreciendo sentido técnico, alta eficiencia, con un agarre cómodo y de moda! La presión sensible 8192 niveles le brinda control preciso y precisión al alcance de su mano para mejorar el rendimiento creativo. XP-Pen Portalápices Multi-functional. ¡Mantenga su pluma y sus punta
- Tiene 6 teclas de atajo con un panel táctil delgado. Cada tecla de atajo se puede personalizar según sea necesario para que se ajuste a la herramienta que prefiera, mientras que el panel táctil se puede programar para acercar y alejar, desplazarse hacia arriba y hacia abajo, y más. Estas opciones de personalización le permiten optimizar su flujo de trabajo, crear sus ideas de manera más rápida y eficiente.
- Soporta Windows 10/8/7 (32/64bits), MAC OS 10.10 y superior. Compatible con Adobe Photoshop, Illustrator, SAI, CDR y más. Ahora puede contactarnos para solicitar gratis el último software de dibujo de openCanvas 7 o ArtRage 5.


Ugee S1060W Tableta de Dibujo gráfico inalámbrica, Tableta Digital Art Pen 10X6.27 con 12 Teclas de Acceso Directo, lápiz sin batería 8192 Presión
- 【TABLETA DE DIBUJO INALÁMBRICA DE 2.4G】 La tableta de dibujo gráfica inalámbrica UGEE S1060W puede simplemente conectar el receptor USB incluido a su computadora para dibujar de forma inalámbrica.Cargue durante 2 horas, la tableta de lápiz UGEE cumple con la creación continua de más de 10 h, tiempo de espera súper largo, mejorar enormemente la movilidad y la comodidad.
- 【FUNCIONA EN DISPOSITIVOS ANDROID】 Las tabletas gráficas de dibujo UGEE S1060 funcionan con Android 6.0 o posterior que admiten la función OTG. Al conectarse al teléfono inteligente Android, el área de trabajo se ajustará para coincidir con la pantalla del teléfono. Con una configuración simple y un diseño fácil de usar, la tableta de dibujo digital UGEE ofrece la experiencia de pintura más natural y tradicional, pero con todas las ventajas de un entorno digital.
- 【POTENTE COMPATIBILIDAD】 El UGEE S1060 es compatible con Windows 7/8/10, Mac OS X 10.10 (o posterior), Android 6.0 (o posterior), Chrome OS 88 (o posterior) y Linux. Y la tableta gráfica UGEE es compatible con la mayoría de los programas de dibujo, como Photoshop, Krita, Illustrator, SAI2, SketchBookPro, FireAlpaca, OpenCanvas, Manga Studio, etc. Exporte y guarde su obra de arte en una computadora portátil o un teléfono Android, y con un clic puede compartirla en las redes sociales.
- 【8192 BATTERY-FREE PASSIVE STYLUS TILT 60°】With up to 8,192 pressure sensitivity levels and 60°tilt function, the battery-free stylus precisely captures varying levels of pressure. So you can create natural-looking lines with different widths and thicknesses, giving you the same feeling as if drawing with a pencil or brush.
- 【12 CUSTOMIZABLE SHOTCUT KEYS】 12 customizable shotcut keys for Drawing. Support shortcuts for up to eight drawing software. The shortcut keys can be customized in different programs according to your needs like brush enhance/weaken, zoom-in/out, cancel, hand tool, brush tool, erase, etc.Optimize your drawing productivity and efficiency.


Tableta Gráfica UGEE S640,Tableta Digitalizada Portátil Ultradelgada, con Función de Inclinación, Teclas Personalizadas, Lápiz sin Pilas para Windows Mac Linux
- 【Gran descuento para este nuevo de UGEE】 La tableta gráfica UGEE S640 siempre está listo cuando quiera crear. 8192 niveles de presión, sin demora, cualquier trazo está en su control.La inclinación de 60 °brinda una mejor detección de presión, de posición del cursor y un mejor rendimiento.¡Extremadamente fluidos y naturales como un verdadero pincel!
- 【Requisitos del sistema】 Soporte para tableta gráfica Mac / Windows / Android:la tableta de dibujo UGEE S640 no solo es compatible con Mac, Windows y Linux,sino que también con Android 6.0 o posterior a través de un adaptador OTG incluido.
- 【Portátil y Cargar rápidamente】 La tableta de dibujo es bastantefina y el peso ligero le permite llevarla fácilmente a cualquier lugar, como aulas, viajes de negocios, etc. La tableta gráfica UGEE S640 es una herramienta conveniente para el aprendizaje electrónico y la enseñanza remota. Le ayudará a participar en un aula virtual interactiva en cualquier lugar y en cualquier momento. ¡UGEE S640 solo
- 【10 Expresskeys configurables】Esta tableta gráfica cuenta con 10 botones personalizadas, que son fáciles de poner. Pantalla de 6.3 × 4 pulgadas,suficiente para su creación. Está equipada con interfaz USB-C, conexión más sencilla y rápida. Las alfombrillas antideslizantes en la parte posterior pueden evitar que la tableta gráfica se caiga.
- 【Amplia aplicación】 Esta tableta digital fácil de manejo es perfecta para que los principiantes dibujen en la mayoría de los programas,comoherramienta de pintura sai, ilustrador, dibujo de corel, pintor de corel, cuaderno de bocetos, estudio de manga, pintura de estudio de clip ect., ¡También puede satisfacer todas sus necesidades en la tutoría en línea: Power Point, Wrod, OneNote, PDF, etc.
